- 『Bootstrap』って何?
- 『Bootstrap』を「はてなブログ」に導入すると何ができるの?
- 実際に『Bootstrap』をはてなブログで使う
- 「はてなブログ」をレスポンシブ対応にする
- みんなで楽をするためのお願い
- AMP環境での諸注意
- その2へ続く
『Bootstrap』って何?
『Bootstrap』はホームページの外見を整えてくれるフレームワークです。
料理でいうとレトルト食品みたいな位置づけです。
「今日はカレーが食べたい」となった時に道具を揃えてスパイスを調合して…と、ゼロから全てを作り出すのは大変です。
レトルトカレーのようにあらかじめスパイスが調合されたものがあれば、決められた手順に従って材料を入れていくだけで晩御飯のカレーを作ることができます。
『Bootstrap』を使えばレトルトカレーのように、簡単にホームページの外見を整えることができます。
『Bootstrap』を「はてなブログ」に導入すると何ができるの?
「はてなブログ」にBootstrapを入れるとどんなことができるのでしょうか?
ここではこのブログを例に紹介します。
ナビゲーションバーをコピペで作れる
「ナビゲーションバー」というものをご存じでしょうか?
「グローバルメニュー」などと呼ばれることもあります。
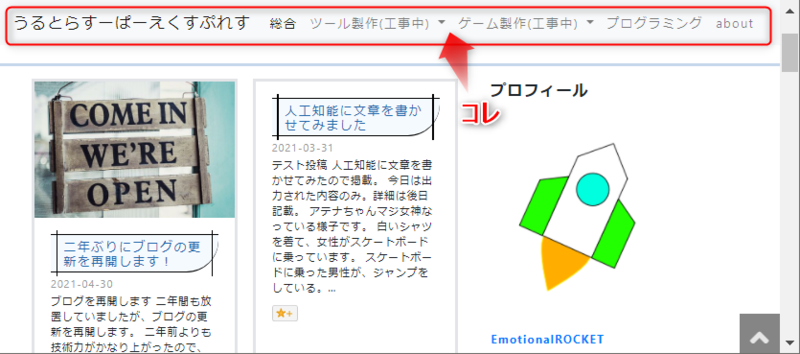
このブログの上部をご覧ください。
何かが付いてきていませんか?

このバーが「ナビゲーションバー」です。
バーからはトップページや各カテゴリへ素早く飛ぶことができます。
こういったものをコピペで作ることができます。
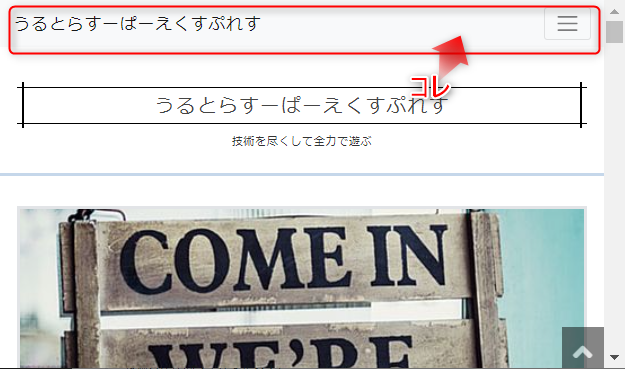
また、画面の大きさが違っても自動でバーの形が変更されます。

しかも『Bootstrap』を使用して作っているので「はてなブログ」のブログテーマの制約を受けません。
つまり、このバーは全ての「はてなブログ」のテーマで使うことができます。
さらに『Bootstrap』さえ導入していれば「はてなブログ」以外でも使い回しができます。
とっても楽チン!
各種ボタンがコピペで作れる
『Bootstrap』で作れるのは「ナビゲーションバー」だけではありません。
ボタンだってあら不思議! コピペで簡単に作れちゃう!

メンテナンス性に優れて楽チン!
実際に『Bootstrap』をはてなブログで使う
『Bootstrap』を使ってみたくなりましたか?
ここからは『Bootstrap』の具体的な使い方を解説します。
はてなブログへの導入方法
『Bootstrap』使うには「jQuery」と「BootstrapのCSS」の二つを「はてなブログ」に読み込ませることが必須です。
「jQuery」はホームページの動作を指示するもの、「BootstrapのCSS」はホームページの見た目を整えるものです。
どちらもコピペで導入できます。
コピペするコード
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
コードはこちらのページ(英語)にも記載されています。
年単位で変更されることがあるので、コピペでうまくいかない場合は最新版を確認してください。
getbootstrap.com
『Bootstrap』は現在『Bootstrap5』が最新ですが、まだベータ版です。
世界的にも情報が少ないので何かあった場合に自分で解決できる人以外は入れない方が無難です。
楽をしたい場合は上記のコードをコピペして『Bootstrap4』系列を入れましょう。
コピペする場所
コピーしたコードは以下の場所に貼り付けてください。
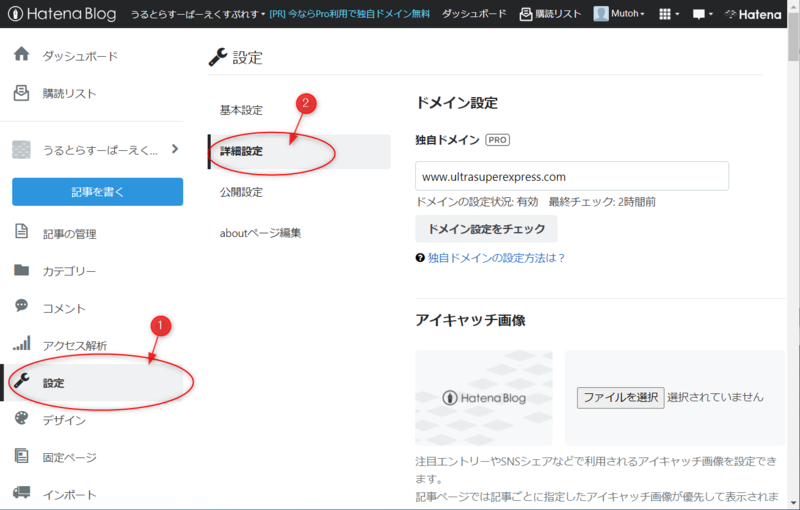
はてなブログ「管理画面」から「設定」、「詳細」の順にクリック

管理画面から設定、そして詳細へ 詳細設定内の「headに要素を追加」にコードを貼り付ける

詳細設定内の「headに要素を追加」にコードを貼り付ける
ここで一つ注意です。
コードではjQueryを呼んでいます。
他のページでは「はてなブログ」でJQueryを呼ぶコードをheadに貼り付ける場合に「async オプション」を付けるように書かれていることがあります。
しかしそれは罠です。
jQueryのコードはとても長いため非同期処理中にトラブルが起きても対処が難しいです。
「asyncオプション」は使わない方が無難です。
また、「footer」と呼ばれる場所に上記のコードを貼り付ける方法も良く拡散されていますが「はてなブログ」では使わない方がよいでしょう。
なぜなら「はてなブログ」界隈で広く行われている数々のカスタマイズはheadでjQueryを呼び出すことを前提としているからです。
「はてなブログ」に新しい機能を持たせたい時に、「footer」からjQueryを呼び出していると、動くコードと動かないコードが出てきます。
先人のノウハウをそのまま利用するためにもjQueryは「head」から呼び出しましょう。
デメリットとしてはページの読み込みが多少遅くなります。
楽をするためには妥協も必要です。
「はてなブログ」をレスポンシブ対応にする
画面サイズ毎のデザインの変更は全部『Bootstrap』に任せてしまいましょう。
そのために「はてなブログ」のレスポンシブデザインをONにします。
場所は管理画面でデザインを選択し、スマートフォンアイコンを押した後の詳細設定です。

みんなで楽をするためのお願い
「はてなブログ」界隈では参考元のリンクを貼っていないせいでコードがスパゲッティになっていたり、使えなくなっていたりすることが多々あります。
そういうことを防ぐためにもリンクを貼ってくれたら嬉しいなって。
AMP環境での諸注意
2021年9月28日現在、AMP上ではBootstrapの設定が反映されません。
これはAMPが読み込むCSSの最大容量の制約が原因です。
Bootstrapを導入する場合は、楽をするためにはてなブログのAMP設定をオフにしておくことをオススメします。
AMPの開発にはBootstrapと同様にTwitter社が関わっているため改善されるのを気長に待ちましょう。
その2へ続く
長くなったのでこの辺りで一区切りとします。 次回はナビゲーションバーの作り方を記載します。