この記事は3部作の3つ目です
前回のナビゲーションバーの設置はうまくいきましたか?
この記事では『Bootstrap』を使ったシェアボタンの作り方を記載します。
主に以下の二ページを参考にしました。
Takeuchi BLOG
【はてなブログ】シェアボタンのカスタマイズ(Minimalism対応) - Takeuchi BLOG
Tarokenlog
超シンプルなシェアボタンの作り方【Bootstrap】 | Tarokenlog
シェアボタンとは
記事の最初と最後に「Twitter」「Facebook」「Pocket」「LINE」「はてな」と書かれたボタンがあります。
これらのボタンがシェアボタンです。
ボタンを押すと各SNSに合わせた形で記事が共有されます。

また、「はてなブログ」以外でも使用可能です。
「はてなブログ」以外で使うにはアイコンとリンクを変更しなければいけませんが、それだけです。
ボタンの作り方
ボタンの作り方は以下のコードをを指定の場所にコピペするだけです
コピペするコード
<!--記事上 SNSシェアボタンの設置--> <div class="sharesns container"> <div class="row"> <div class="sharesnsBtn col-6 col-sm-4"> <div class="twitterBtn"> <a href="https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="blogicon-twitter lg" title="Twitterでこの記事をツイートする" target="_blank">Twitter</a> </div> </div> <div class="sharesnsBtn col-6 col-sm-4"> <div class="facebookBtn"> <a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="blogicon-facebook lg" title="facebookでこの記事をシェアする" target="_blank">Facebook</a> </div> </div> <div class="sharesnsBtn col-6 col-sm-4"> <div class="pocketBtn"> <a href="https://getpocket.com/edit?url={URLEncodedPermalink}" class="blogicon-chevron-down lg" title="Pocketにこの記事を保存する" target="_blank">Pocket</a> </div> </div> <div class="sharesnsBtn col-6 col-sm-4"> <div class="lineBtn"> <a href="https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}" class="blogicon-comment lg" title="Lineにこの記事を送る" target="_new">LINE</a> </div> </div> <div class="sharesnsBtn col-6 col-sm-4"> <div class="hatenaBtn"> <a href="https://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="blogicon-bookmark lg" title="このエントリーをはてなブックマークに追加" target="_blank">はてな</a> </div> </div> </div> </div>
コードをコピペする場所
コードを貼り付ける場所へ行くには
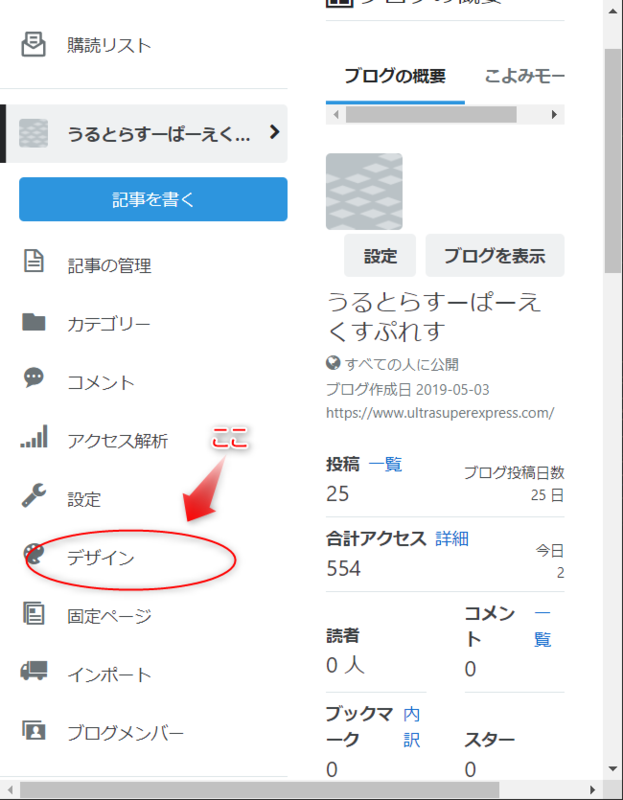
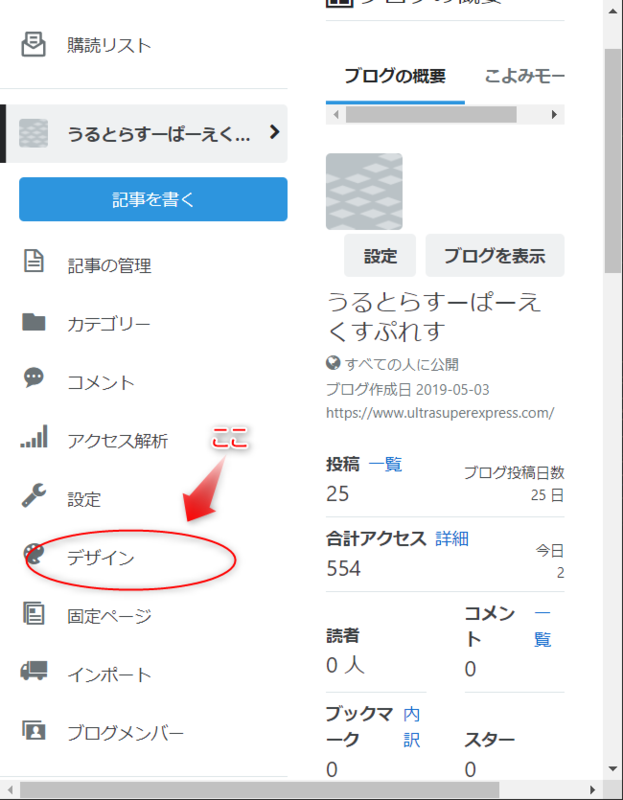
管理画面からデザインを選択

管理画面からデザインを選択 スパナアイコンを選択した後に記事を選択

スパナアイコンを選択した後に記事を選択 記事上、記事下にコードを貼り付ける

記事上、記事下にコードを貼り付ける
コードを貼り付ける場所はどこでもオッケーです。
私は記事下と記事上の両方に貼り付けています。
このままだと色が味気ないのでCSSで装飾をします。
コピペするCSS
/* SNSシェアボタン */ .sharesns .row div { text-align: center; padding: 5px; } .sharesns .row { padding: 5px; } .sharesnsBtn div { border-radius: 5px; } .sharesnsBtn a { display: block; color: #fff; padding: 5px; text-decoration: none; } .twitterBtn { background-color: #009EF5; } .facebookBtn { background-color: #3B539A; } .pocketBtn { background-color: #EE4056; } .lineBtn { background-color: #00C300; } .hatenaBtn { background-color: #00A4E1; }
CSSを貼り付ける場所
CSSはデザインCSSに貼り付けてください。
管理画面からデザインを選択

管理画面からデザインを選択 スパナアイコンを押した後にデザインCSSに貼り付ける

スパナアイコンを押した後にデザインCSSに貼り付ける 少しだけコードの解説
はてなブログ以外で使う場合に必要になるので少しだけコードの解説をします。
次のコードはtwitterの部分を抜き出しています。
<a href="https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="blogicon-twitter lg" title="Twitterでこの記事をツイートする" target="_blank">Twitter</a>
前後しますが、まずはclassから説明します。
このclassは「はてなブログのアイコンフォント」を指定しています。
このコードの場合、「はてなブログで用意されているtwitterのアイコン(大)」を呼び出しています。
「はてなブログ」の機能を利用しているため、外部に貼り付ける場合はアイコンを変更する必要があります。
次にaタグの中身です。
前提条件としてtwitterのシェアボタンに渡す情報についての知識が必須です。
twitterに記事をシェアするコードには次の基本形があります。
<a class="twitter-share-button" href="https://twitter.com/intent/tweet?text=Hello%20world" data-size="large"> Tweet</a>
このコードでは「Hello world」というつぶやきがツィートされます。
「はてなブログ」では{Title} {URLEncodedPermalink}という変数を与えることによって記事のシェアを可能にしています。
外部でコードを使うにはこの部分を貼り付け先のページに合わせた形式に変更する必要があります。
ツィートについてもっと詳しく知りたい場合はtwitterデベロッパーのサイト(英語)をご覧ください。
みんなで楽をするためのお願い
「はてなブログ」界隈では参考元のリンクを貼っていないせいでコードがスパゲッティになっていたり、使えなくなっていたりすることが多々あります。 そういうことを防ぐためにもリンクを貼ってくれたら嬉しいです。
以上が本ブログで使用している『Bootstrap』の機能です
三篇にわたって解説してきました。 以上が本ブログで使用している『Bootstrap』の機能です。
はてなブログの制約があるので機能を最大限引き出しているとは言えないですが、それでも汎用性とメンテナンス性を兼ね備えたブログを作ることができます。
コピペでどんどん便利に使っちゃいましょう!
それではこの辺りでおひらき。
でわでわ ノシ