前回の続き
『Bootstrap』の導入はうまくいきましたか?
まだの方はコピペで簡単。「はてなブログ」に『Bootstrap』を導入して楽をしよう。その1~導入編~をお読みください。
「ナビゲーションバー」とは
「ナビゲーションバー」とはその名前の通りに「案内するバー」です。
ブログで迷子にならないように読者を導いてくれます。
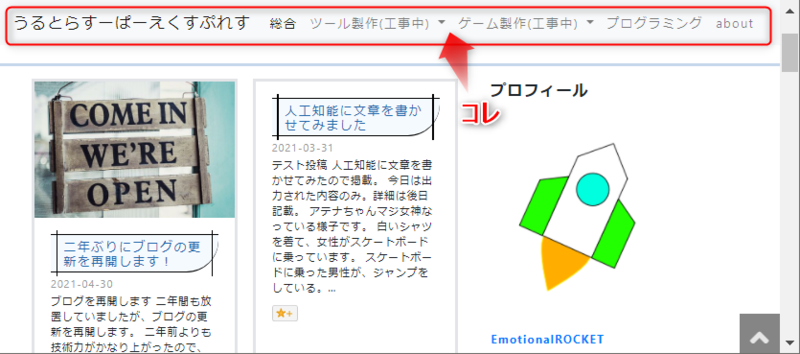
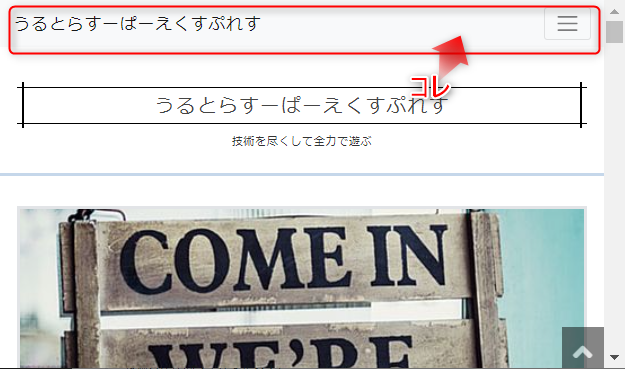
もちろん本ブログにもついています。
さっきからスクロールをしても着いて来る画面上部のバーのことです。


本記事で作成するナビゲーションバーは「はてなブログ」のすべてのテーマで使用できます。
また、「はてなブログ」意外にもコピペが可能です。
「はてなブログ」でのナビゲーションバーの作り方
ナビゲーションバーの作り方は本当に簡単です。
次のコードを貼り付けてリンク部分を変更するだけです。
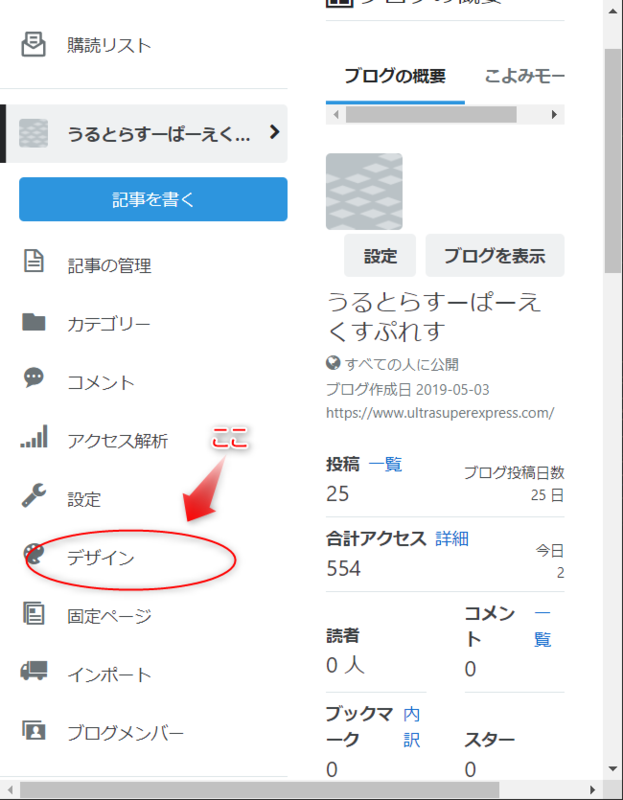
貼り付ける場所は、記事の管理画面からデザインを選択し、スパナアイコンタブを押した後の「タイトル下」フォームです。
貼り付ける場所


貼り付けるコード
<div class='fixed-top'> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="https://ultrasuperexpress.com/">ホームページの名前</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <!--↓ドロップダウンを増やしたい場合はここをコピー↓--> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="https://ultrasuperexpress.com/" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> カテゴリー1 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="https://ultrasuperexpress.com/">サブカテゴリ―1</a> <a class="dropdown-item" href="https://ultrasuperexpress.com/">サブカテゴリ―2</a> <a class="dropdown-item" href="https://ultrasuperexpress.com/">サブカテゴリ―3</a> </div> </li> <!--↑ドロップダウンを増やしたい場合はここをコピー↑--> <!--↓普通のリンクを増やしたい場合はここをコピー↓--> <li class="nav-item"> <a class="nav-link" href="https://ultrasuperexpress.com/">カテゴリー2</a> </li> <!--↑普通のリンクを増やしたい場合はここをコピー↑--> <li class="nav-item"> <a class="nav-link" href="https://ultrasuperexpress.com/">カテゴリー3</a> </li> <li class="nav-item"> <a class="nav-link" href="https://ultrasuperexpress.com/">カテゴリー4</a> </li> <li class="nav-item"> <a class="nav-link" href="https://ultrasuperexpress.com/">カテゴリー5</a> </li> </ul> </div> </nav> </div>
上記だけだと画面の一部が隠れてしまうのでCSSも追加します。
CSSを追加する場所

貼り付けるCSS
/*ナビゲーション用*/ #container-inner{ padding-top: 56px; }
「href="https://ultrasuperexpress.com/"」となっている部分の"https://ultrasuperexpress.com/"をリンクさせたいアドレスに書き変えてください。
「ホームページの名前」や「カテゴリー」には「ホーム画面」や「雑記」などリンク先の名称を入れると良い感じです。
ナビゲーションバーのカスタマイズをしたい場合
「ナビゲーションバー」の色をカスタマイズしたい場合、navタグのclassを変更してください。
それぞれ以下のように色が変わります。
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <!-- Navbar content --> </nav>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <!-- Navbar content --> </nav>
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;"> <!-- Navbar content --> </nav>
もっと詳しく知りたい場合はこちら(英語)をご覧ください。
みんなで楽をするためのお願い
「はてなブログ」界隈では参考元のリンクを貼っていないせいでコードがスパゲッティになっていたり、使えなくなっていたりすることが多々あります。 そういうことを防ぐためにもリンクを貼ってくれたら嬉しいなって。
その3へ続く
次回はボタンの設置方法を記載します